Using NuraLogix Web Measurement Service
This guide will help you effectively use NuraLogix Web Measurement Service (WMS) to create useful working web applications.
The Introduction gives a basic overview of the Web Measurement Service and the basic measurement flow.
Chapter 2 provides details about the steps needed to get started with WMS.
Chapter 3 discusses the sample application that you can use to test with before you build your own application.
Chapter 4 goes into more detail about WMS data structures and error handling.
Chapter 5 explains regions and clusters, and how region locking can be implemented in WMS.
Styling WMS to match your own website is discussed in Chapter 6.
Chapter 7 discusses Webhooks.
Chapter 8 explains legacy encryption.
Chapter 9 contains a walkthrough that shows the steps that an end-user goes through while using WMS.
A troubleshooting guide is provided in Chapter 10.
Chapter 11 provides recommendations about platform requirements.
Finally, there is an FAQ section containing answers to some of the questions that you may have about WMS and a chapter on Release Notes.
Last updated on 2025-10-29 by Vineet Puri (v1.19.0)
Disclaimer
DeepAffex is not a medical device and should not be a used as a substitute for clinical judgment by a health care professional. DeepAffex is intended to improve your awareness of general wellness. DeepAffex is not intended to diagnose, treat, mitigate or prevent any disease, symptom, disorder or abnormal physical condition. Consult with a health care professional or emergency services if you believe you may have a medical issue.
Trademarks
NuraLogix, Anura, DeepAffex and other trademarks are trademarks of NuraLogix Corporation or its subsidiaries.
The following is a non-exhaustive and illustrative list of trademarks owned by NuraLogix Corporation and its subsidiaries.
- Affective Ai™
- nuralogix®
- Anura®
- DeepAffex®
- TOI®
- Anura® - Telehealth
- Anura® - MagicMirror
Introduction
Before you begin, we recommend perusing the DeepAffex Developer Guide so that you have a basic understanding of NuraLogix's DeepAffex technologies and terminologies. Please be sure to read the first two chapters - Introduction and Getting Started.
The Web Measurement Service is designed for a simple use-case, explained in the scenario described below.
Scenario overview and concepts
The user visits your website hosting a single-page application (called "app" hereafter).
In the field, the app (which you develop) will manage:
- user authentication
- user consent
- collecting subject's profile information and
- collecting answers to subject's medical history questionnaire
- obtaining a token and a refresh token from the DeepAffex API
Then, the app will redirect the user to WMS with the profile information that is necessary to take a measurement. On WMS, the user will complete a measurement and then WMS will redirect the user back to the app with the results of the measurement.
Information will be passed from the app to WMS through a specially crafted URL (the "call-in" URL). Since this URL will contain personal information, it will be encrypted so that only a specially configured WMS will be able to read the information. Additionally, for the app to link the measurements results to the user's profile, a unique Partner ID will also be passed along with the user profile details to WMS.
The measurement results will be passed back via a preconfigured "callback" URL.
Measurement Flow (Two-Way Encryption)
The details of the measurement flow described above are captured in the following diagram.
sequenceDiagram
autonumber
participant TPAPI as Third-party Cloud
participant APP as Third-party app
participant WMS as Web Measurement Service
participant DFX as DeepAffex API
APP->>+TPAPI: Request short-lived DFX_AUTH_TOKEN
TPAPI->>+DFX: Request short-lived DFX_AUTH_TOKEN
DFX-->>-TPAPI: Issue short-lived DFX_AUTH_TOKEN & DFX_REFRESH_TOKEN
TPAPI-->>-APP: Return short-lived DFX_AUTH_TOKEN & DFX_REFRESH_TOKEN
Note over APP: PROFILE_DATA { "identifier": [PartnerID], "height": 175, "weight": 75, ... }
APP->>APP: Generate SESSION_ID
APP->>TPAPI: Send PROFILE_DATA for encryption
TPAPI->>TPAPI: Encrypt PROFILE_DATA with WMS public key
TPAPI->>TPAPI: Sign PROFILE_DATA with client private key
TPAPI-->>APP: Encrypted and signed PROFILE_DATA
APP->>APP: Construct WMS call-in URL
Note over APP,WMS: WMS_URL: https://awe.na-east.nuralogix.ai/c/[CONFIG_ID]/[PROFILE_DATA]/[DFX_AUTH_TOKEN]/[DFX_REFRESH_TOKEN]/[SESSION_ID]
APP->>WMS: Call WMS at WMS Call-in URL
WMS->>WMS: Verify with client public key
WMS->>WMS: Decrypt PROFILE_DATA with WMS private key
WMS->>DFX: Forward DFX_AUTH_TOKEN & DFX_REFRESH_TOKEN
loop Until measurement is successful
WMS->>DFX: Create Measurement
DFX-->>WMS: Return MeasurementID
WMS->>DFX: Subscribe Results
activate DFX
loop Until all payloads are sent
WMS-)DFX: Add Data
DFX--)WMS: Send Results
end
deactivate DFX
end
WMS->>WMS: Encrypt with client public key
WMS->>WMS: Sign with WMS private key
WMS-->>APP: Signed and encrypted measurement results
APP->>APP: Verify with WMS public key
APP->>APP: Decrypt results with client private key
Note over WMS,APP: https://thirdparty.com/example/measurementComplete?results=<<encrypted and signed results>>
(Click here to open a larger version of this diagram in a new window)
Measurement Flow (Legacy Encryption)
The details of the measurement flow described above are captured in the following diagram.
sequenceDiagram
autonumber
participant TPAPI as Third-party Cloud
participant APP as Third-party app
participant WMS as Web Measurement Service
participant DFX as DeepAffex API
APP->>+TPAPI: Request short-lived DFX_AUTH_TOKEN
TPAPI->>+DFX: Request short-lived DFX_AUTH_TOKEN
DFX-->>-TPAPI: Issue short-lived DFX_AUTH_TOKEN & DFX_REFRESH_TOKEN
TPAPI-->>-APP: Return short-lived DFX_AUTH_TOKEN & DFX_REFRESH_TOKEN
Note over APP: PROFILE_DATA { "identifier": [PartnerID], "height": 175, "weight": 75, ... }
APP->>APP: Generate SESSION_ID
APP->>APP: Encrypt PROFILE_DATA with public key and construct WMS URL
Note over APP,WMS: WMS_URL: https://awe.na-east.nuralogix.ai/c/[CONFIG_ID]/[PROFILE_DATA]/[DFX_AUTH_TOKEN]/[DFX_REFRESH_TOKEN]/[SESSION_ID]
APP->>WMS: Call WMS at WMS_URL
WMS->>WMS: Decrypt PROFILE_DATA with private key
WMS->>DFX: Forward DFX_AUTH_TOKEN & DFX_REFRESH_TOKEN
loop Until measurement is successful
WMS->>DFX: Create Measurement
DFX-->>WMS: Return MeasurementID
WMS->>DFX: Subscribe Results
activate DFX
loop Until all payloads are sent
WMS-)DFX: Add Data
DFX--)WMS: Send Results
end
deactivate DFX
end
WMS-->>APP: Send MeasurementID and Results back through CALLBACK_URL (SESSION_ID in Results)
Note over WMS,APP: https://thirdparty.com/example/measurementComplete?results=<<base64encoded>>
(Click here to open a larger version of this diagram in a new window)
Getting Started
Pre-requisites
To setup the integration with the Web Measurement Service, you will need the following:
Get a Nuralogix public key
Since the information sent to WMS contains sensitive end-user data (e.g., age, weight etc.), it needs to be encrypted with a public key. NuraLogix will decrypt it with the corresponding private key. The public key will also be used to verify the measurement results signed by Nuralogix using the corresponding private key.
The following files will be generated by NuraLogix:
WMS_PRIVATE_KEY: a private key stored at NuraLogix.WMS_PUBLIC_KEY: shared by NuraLogix with you. Update the WMS_PUBLIC_KEY property in the.envfile of the sample app.
Generate a public and private key pair
The measurement results sent back by WMS are encrypted using a public key. Your App will decrypt the results using the corresponding private key. The public key will also be used to verify the profile data signed by you using the corresponding private key. To help you generate these keys, we will be providing you access to a key generation private repository.
The following keys will be generated by you:
PRIVATE_KEY: update the PRIVATE_KEY property in the.envfile with this key.PUBLIC_KEY: you will share this public key as part of the Config object that you will host through an endpoint. Sample code to implement this endpoint is provided as part of the sample app.
You will have to update the PUBLIC_KEY and PRIVATE_KEY properties in the .env file
in the sample app.
Set up an endpoint at your end to override the Config ID settings
It will allow you to enable results encryption and share your public key with us.
Sample code to implement this endpoint is provided as part of the sample app. The
relative path for this endpoint can be changed in server/src/index.ts in the sample
app. By default, it is /api/settings. You have to share the full path for this
endpoint with us as we need to configure it in your Config ID.
Example CONFIG OBJECT:
{
"settings": {
"security": {
"publicKey": "publicKey123",
"encryptResults": true
}
}
}
Set up the Callback URL
WMS will use the pre-configured CALLBACK_URL to pass back results to your app.
The results are encrypted, signed and passed as a Base64 encoded JSON object query
string, along with the SESSION_ID that your app passed to WMS at call-in.
Example callback URL:
https://thirdparty.com/example/results?results=<<encrypted and signed results>>
As the encrypted measurement results are Base64 encoded, you have to Base64 decode the results before verifying and decrypting them. The results obtained after this decryption are also Base64 encoded and need to be decoded again. The sample code to implement this is part of the sample app.
The relative path for the CALLBACK_URL in the sample app is /results. You have
to share the full path with us as we need to configure it in your
Config ID.
For one-way encryption option where the results are not encrypted, please refer to the Legacy Encryption section.
In addition to the callback URL, it is also possible to receive results through
POST method to a predefined endpoint. To enable this option, please to reach out
to us and provide an endpoint to which the results will be sent using the POST
method.
If you are using CNAME, then the callback URL should not be a subpath of the CNAME.
For example, if measurement.domain.com is the CNAME, then the callback URL must
not be of the form measurement.domain.com/results. This is required because
the callback URL is hosted at your backend, whereas CNAME points towards the WMS.
Get a config ID (CONFIG_ID) from NuraLogix
To get going, you need a WMS CONFIG ID - a unique identifier that is linked to
your app's specific configuration. Before NuraLogix can provide one, you need to
provide NuraLogix some information through an onboarding form. This form will be
shared with you during the onboarding process.
After you provide the above to NuraLogix, you will receive the config ID. Please
update the CONFIG_ID key in .env file with it.
Setup a CNAME
Mask the Web Measurement Service URL with your custom URL by creating a CNAME record on your DNS server's management page.
For example, if your app's domain is domain.com you can setup a CNAME called
measurement to awe.na-east.nuralogix.ai. Then measurement.domain.com will mask the
WMS URL.
The actual instructions for setting up a CNAME can be obtained from the documentation of your domain name provider. Follow those instructions to create the following entry:
- Name: measurement (This can be any name that you choose).
- Type: CNAME
- Alias: Yes
- Value: awe.na-east.nuralogix.ai
After you are done, please send the chosen CNAME to NuraLogix for additional setup on our end.
Once the chosen CNAME is configured, update the FRONTEND_APP_WMS_URL in the
.env file of the sample
app with your setup CNAME (example: https://measurement.domain.com).
Get a Visage SDK License from NuraLogix
Web Measurement Service relies on the Visage Face Tracker and you will need a Visage Face Tracker license bound to your domain name. NuraLogix will obtain one for you as part of the WMS package. Do please let us know if you would prefer to obtain one directly from Visage. It will need to be hosted by NuraLogix since it's used by WMS.
Sample App
Please contact NuraLogix to get access to the WMS sample application which demonstrates the call-in / callback functionality of Web Measurement Service (WMS)
The sample app consists of a backend component that obtains an authorization token and a refresh token from DeepAffex API and a frontend component which uses a simple UI to collect user information, calls in to WMS and displays the returned results using a simple UI.
The Sample App is provided as part of the delivered product package. Use of the Sample App requires a valid DeepAffex® license. For licensing inquiries or to obtain access, please contact our Sales team.
Building and testing the sample app
Running for Testing & Development
Note: Please use yarn to install dependencies as npm causes some
dependency issues.
Please rename .env.template to .env.development.local or .env.production.local
depending upon the environment and then assign the correct configuration values
before running the sample app. Please note that the Docker image is configured to
use .env.production.local.
| Property | Description |
|---|---|
| FRONTEND_APP_WMS_URL | Enter CNAME here after CNAME setup is confirmed by NuraLogix. Use default URL https://awe.na-east.nuralogix.ai if CNAME is not configured. |
| FRONTEND_APP_TWO_WAY_ENCRYPTION | Set to true for enabling two-way encryption. |
| PUBLIC_URL | Populate only if the app will be run from a sub-path, example: /subpath otherwise leave blank. |
| ENCRYPT_RESULTS | Set to true for enabling result encryption. |
| APP_PORT | Enter port if needed, otherwise leave blank. |
| CONFIG_ID | An identifier for your specific app configuration. |
| APP_NAME | Application name used for reporting purposes only (e.g., if more than one app will be calling Web Measurement Service). |
| APP_IDENTIFIER | Application ID used for reporting purposes only (e.g., if more than one app will be calling Web Measurement Service). It must be at least 5 characters long. |
| API_URI | URL of the DeepAffex API (usually api.deepaffex.ai). |
| LICENSE_KEY | DeepAffex API license (obtained from DeepAffex Dashboard). |
| PRIVATE_KEY | Generated by you for results decryption and signing user profile data. |
| PUBLIC_KEY | Generated by you for results encryption. |
| WMS_PUBLIC_KEY | Generated by Nuralogix and shared with you for user profile encryption. Also used to verify the measurement results signed by Nuralogix. |
| RSA_PUBLIC_KEY | Public key for legacy encryption flow. Leave blank if you are using two-way encryption. |
Please note that you must set both FRONTEND_APP_TWO_WAY_ENCRYPTION and ENCRYPT_RESULTS
to true to enable two-way encryption or set both to false to disable two-way encryption.
If you want to know about one-way encryption, please refer to Legacy Encryption.
Steps
# install dependencies
yarn
# build the client
yarn build:dev
# run the app
yarn serve:dev
Sample app details
The sample app consists of a server component and a client component. The server component acts as a back-end for providing REST endpoints for saving the config ID and for generating DeepAffex tokens. It is also responsible for serving pre-built static assets. The client component acts as a front end for hosting the user profile form, making REST API calls to the back-end component and for hosting the results page.
Endpoints used by the client component to communicate with the server component in the sample app
/health
Used to check the health of the backend, required for deployment checks.
/api/configId
Returns the application specific configuration ID, this is a fixed value provided by Nuralogix.
/api/token
Returns a DeepAffex authorization token and a refresh token, those tokens are then passed to WMS for DeepAffex licensing.
/api/encryptProfile
Accepts profile object data and returns an encrypted payload.
/api/decryptResults
Accepts encrypted measurment results payload and returns a json measurment data object
/api/settings
Returns custom settings that override and/or extend the default config values.
/api/status
Can be used in the deployment to check if the application is up and running.
Endpoints used by the server component in the sample app to communicate with the DeepAffex API
/organizations/licenses
Used to get a device token and a refresh token from the DeepAffex API. Those tokens are then passed to the front-end which passes it to WMS for DeepAffex licensing.
/organizations
Retrieves information related to the current organization.
Service Details
Some additional technical details about Web Measurement Service follow.
Call-in URL Structure
The user is redirected to WMS via the following URL structure:
https://awe.na-east.nuralogix.ai/c/[CONFIG_ID]/[PROFILE_DATA]/[DFX_AUTH_TOKEN]/[DFX_REFRESH_TOKEN]/[SESSION_ID]
| URL Parameter | Description |
|---|---|
CONFIG_ID | The assigned configuration ID |
PROFILE_DATA | Base64 encoded value of the encrypted profile information |
DFX_AUTH_TOKEN | The authorization token (Token) obtained by calling the registerLicense endpoint with the assigned license key |
DFX_REFRESH_TOKEN | The refresh token (RefreshToken) obtained by calling the registerLicense endpoint with the assigned license key |
SESSION_ID | ID assigned by you to this measurement session |
- Please note that
PROFILE_DATA,DFX_AUTH_TOKENandDFX_REFRESH_TOKENneed to be encoded usingencodeURIComponent()while constructing the call-in URL. - All the parameters in the call-in URL are mandatory.
PROFILE_DATA object structure
Example PROFILE_DATA JSON object:
{
"identifier": "B748FD3B-DF16-4963-A654-48A9574C1059", // [Partner ID (a 2 to 148 characters long string) used by you to tag this measurement]
"age": 44,
"height": 175,
"weight": 89,
"gender": "male",
"smoking": "0",
"bloodpressuremedication": "0",
"diabetes": "type2"
}
Both keys and values used in the PROFILE_DATA JSON object must be lowercase.
Also, please make sure that the keys are exactly the same as shown in the example above.
For more information about the questions that are included as part of the measurement questionnaire and their impact on the measurement, please refer to the Measurement Questionnaire section.
For more details about identifier/Partner ID, please refer to
this page
in the DeepAffex Developer Guide.
The PROFILE_DATA object will be encrypted using a public key to protect the
privacy of the user. The corresponding private key will be used by WMS to
decrypt it.
Config ID
The CONFIG_ID provided by NuraLogix to you will contain app specific
information such as:
| Config element | Description |
|---|---|
| DeepAffex Study ID | ID for the DeepAffex Study to be used during the measurement. You can get it from the DeepAffex Dashboard. Under the Studies, select Details. Study Index is the Study ID. |
| Organization logo URL | Publicly hosted URL for the logo to be displayed on WMS. The recommended format is a 150 x 55-pixel PNG with a transparent background. Only PNG and JPEG formats are supported. |
| Header image URL | Publicly hosted URL for the header image to be displayed on the measurement screen on desktops. The image needs to be hosted on a publicly accessible URL. Only PNG and JPEG formats are supported. The minimum image width is 640px, and height is applied dynamically, but it is recommended not to have an image with too much height to avoid scrolling on the measurement screen. Please refer to End User Walkthrough for an example of how header image looks like. |
| CALLBACK URL | URL where WMS will send the results after the measurement is complete. The callback URL is hosted by you. |
| CSS file URL | Publicly hosted URL for the stylesheet to customize the styling of the measurement screen. |
| Default language | Default language from the supported languages list to be used for WMS. If not set, then the browser's active language is used if it is one of the supported languages. |
| Camera Auto start | If enabled, camera will start automatically. User won't see the start camera button. |
| Measurement auto start | If enabled, measurement will start automatically. User won't see the start measurement button. |
| Default camera on mobile | Allows rear camera to be selected as default camera on mobile devices. |
| Expire token after measurement | If enabled, the token will expire after the measurement is completed. By default, it is disabled. |
| Region for data processing | Allows to process the data in a specific region. Please refer to the regions chapter for more details. |
| Webhook URL | URL where the WMS will send the Webhook events. |
| Settings URL | An endpoint at your end to override the Config settings. It will allow you to enable results encryption and share your public key with us. |
| Page title | This string is displayed in the browser’s title bar or the page’s tab. |
| Hide histograms | If enabled, the histogrms will not be visible on the measurement page during the scan. |
| Show logs | If enabled, a browser tools widget is visible on the measurement screen to allow users to view and capture browser logs easily. It is mostly useful for debugging purposes only. |
Results
The results are also encoded using JSON. A snippet is shown below.
{
"identifier": "B748FD3B-DF16-4963-A654-48A9574C1059", // [Partner ID sent in PROFILE_DATA object],
"MEASUREMENT_ID": "[DeepAffex Measurement ID that uniquely identifies this measurement]",
"SESSION_ID": "[Session ID passed in via call-in URL]",
"statusId":"COMPLETE",
"HR_BPM": 76,
"SNR": 5.6,
"BR_BPM": 20,
"BP_DIASTOLIC": 120,
"BP_SYSTOLIC": 80,
... // Other signals in the study
}
It will always contain the identifier, MEASUREMENT_ID, SESSION_ID and statusId
keys which correspond to the PartnerID, MeasurementID, SessionID and StatusID
respectively. The results themselves will be returned with keys corresponding
to the Signal IDs present in your DeepAffex Study. To check the results:
- Get a list of Signal IDs for your app using the
Studies.Retrieveendpoint- If you are always going to use the same study, you can embed this list in your app
- If you intend to change studies at runtime, you can call that endpoint in your app (usually right after switching studies)
- Use these Signal IDs as keys to look for results. If a key is not present in
the results, then that result could not be computed by the DeepAffex Cloud.
This can happen if:
- The signal quality is too low. In this case, the
SNRkey, will be present and it will be negative. - Some demographic information wasn't sent to the Cloud or
- Some other issue was encountered during computation - you can investigate using the DeepAffex Dashboard etc.
- The signal quality is too low. In this case, the
Detailed measurement results can also be retrieved later by using our API
if your legal agreement with Nuralogix allows saving results. Please refer to
the results section here
for more details. Please note that the authorization token gets expired in a certain
amount of time (10 mins is the default value in the sample app). If your token has
expired then you must call Auths.Renew
endpoint to get a fresh pair of tokens before trying to retrieve the results
from the API. If you lose the authorization token, then the only way to retrieve
the measurement results through API is by calling the Organizations.RetrieveMeasurement
endpoint. In addition to this, you may also directly see the results from the dashboard.
⚠️ Deprecated keys ⚠️
The following keys are currently returned in the results object but are deprecated. Please do not rely on them as they will be removed in future versions of WMS.
| Deprecated Key | Signal ID to use instead |
|---|---|
absi | ABSI |
age | AGE |
bmi | BMI_CALC |
breathing | BR_BPM |
cardiacWorkload | BP_RPP |
cvdRisk | BP_CVD |
DiabetesRisk | DBT_RISK_PROB |
diastolic | BP_DIASTOLIC |
healthScore | HEALTH_SCORE |
heartAttackRisk | BP_HEART_ATTACK |
heartRateVariability | HRV_SDNN |
HypercholesterolemiaRisk | HDLTC_RISK_PROB |
HypertensionRisk | HPT_RISK_PROB |
HypertriglyceridemiaRisk | TG_RISK_PROB |
irregularHeartBeats | IHB_COUNT |
msi | MSI |
ppm | HR_BPM |
snr | SNR |
strokeRisk | BP_STROKE |
systolic | BP_SYSTOLIC |
waistToHeight | WAIST_TO_HEIGHT |
Handling Errors
In case the Web Measurement Service faces an issue, or if there are any validation
errors in the profile data, the measurement will fail and the user will be
redirected to the CALLBACK_URL with an error parameter in the query string
that contains the error code.
| Error Code | Description / Cause |
|---|---|
| THIRD_PARTY_SETTINGS_FETCH_ERROR | The Settings URL endpoint did not respond, or provided invalid values. |
| PROFILE_DECRYPTION_ERROR | There was an error while decrypting the PROFILE_DATA object. |
| TOKEN_RENEWAL_FAILED | Token couldn't be renewed due to invalid or expired token provided. |
| ORG_DETAILS_FETCH_ERROR | There was an error in fetching ORG details. |
| PROFILE_VALIDATION_FAILED | The profile data validation failed due to out of range values provided for age, height or weight. Also occurs if provided height and weight lead to an out of range Calculated BMI. |
| MEASUREMENT_CANCELED | The measurement was cancelled by the user. |
| TOKEN_EXPIRED | The authorization token has expired. |
| WORKER_ERROR | An error occurred in the DeepAffex Cloud while processing a payload. |
| MEASUREMENT_TIMED_OUT | If, after sending a chunk or while waiting for the final results, no response is received from the API for 60 seconds due to network issues, this error is returned. |
| CAMERA_PERMISSION_NOT_GRANTED | Camera permission was denied by the user. |
| NETWORK_ERROR | Network related error occurred while communicating with the DeepAffex Cloud. |
| UNEXPECTED_ERROR | An unexpected error occurred while fetching or parsing Config object. |
| FAILED_INIT_BLOOD_FLOW | Facial blood-flow collector failed to initialize. |
| FAILED_FACIAL_BLOOD_FLOW_ANALYSIS | Sufficient facial blood-flow data could not be collected. This may be due to insufficient lighting, having too many open apps or tabs, or using a device that isn't powerful enough. |
| UNKNOWN_ERROR | An error occurred at the backend while processing the measurement. |
For acceptable value ranges for age, height, weight, and BMI please refer to the Measurement Questionnaire section.
Error Details
In case of an error, the CALLBACK_URL will also include a details parameter containing
more information related to the error. The error details are Base64 encoded. An
example of a decoded error details is as follows:
{
"measurementId":"c5131e45-423f-41e2-bfaa-1c8ca162e32c",
"starRating":1,
"errorTimeSeconds":30.11
}
In the above example:
- The
starRatingmeans the star rating at or just before the error. - The
errorTimeSecondsmeans the number of seconds passed after starting the scan before the error is encountered.
Please note that more keys may be added to results JSON and additional error codes
may also be introduced in the future as we keep improving our service. It is
important to handle the response in the CALLBACK_URL with these potential changes
in mind to ensure your integration remains robust and reliable. We recommend
regularly reviewing the documentation and testing your integration to stay
up-to-date with any changes.
User Messages on Scan Cancellation
A scan may be cancelled due to various reasons. Below are the possible user messages and their descriptions:
| User Message | Description / Cause |
|---|---|
| Please keep your face centred within the outline throughout the measurement. | Scan was cancelled because the face was not centred or was not present in the required area. |
| Measurement failed because the tab was switched or the browser window was minimized. Please ensure the tab remains open and active. | Scan was cancelled because the browser tab/window was minimized or switched. |
| The blood flow measurement was not reliable. Please try to allow the light to fall evenly across your face while holding still. | Scan was cancelled due to low SNR. |
| We could not collect your facial blood-flow data. This may be due to switching tabs, having too many open apps or tabs, or using a device that isn't powerful enough. | Scan was cancelled due to low FPS. |
Supported Languages
Following languages are currently supported by WMS:
- English
- Simplified Chinese
- Italian
- French
- Spanish
- Portuguese
- Brazilian Portuguese
- Japanese
- German
It is possible to fix a language to be used for WMS through the CONFIG_ID. Please
reach out to us if you want to exercise this option. WMS follows the following
order to decide the language to be used for the service :
- Language selected through
CONFIG_ID - Browser's active language if it is one of the supported languages given above
- English
Regions and clusters
The DeepAffex Cloud API is implemented as a connected mesh of distributed AWS clusters, each of which is hosted within a specific geographic region of the globe. To know more about different regions, please refer to the Regions and Clusters page in our Developer Guide.
While we will always strive to keep the information below in sync with our Developer Guide, in case there are any conflicts, the Developer Guide should be considered the source of truth.
Static Assets
Web Measurement Service static assets (HTML, JavaScript and CSS) are always
served from the na-east region, regardless of the user's location.
Results Storage
A history of measurements results may be available on the DeepAffex Cloud if your legal agreement with NuraLogix allows saving results. Results, if saved in the DeepAffex Cloud, will be stored in the cluster-name encode in the authorization Token. This is the Token that your backend server obtains by calling the Organization.RegisterLicense endpoint. This implies:
-
Default (no region locking): If your backend server obtains the authorization Token using the default DeepAffeX Cloud API URL (https://api.deepaffex.ai), then the results will be stored in the cluster that was selected by the geo-routing rules defined in our Developer Guide.
-
Region Locking: If you want to store the results in a specific region, your server must obtain the authorization Token using the DeepAffex cluster-specific API URL of that region. Please refer to the direct regional URLs table below to know the different region-specific URLs.
Data Processing
Unless a region-specific API URL is setup during onboarding, blood-flow data will be processed in the region that will be selected by our geo-routing rules based on the location of the browser that loads WMS. (Not the region where your licensing backend server is located.) Specifically:
-
Default (no region locking): Region for data processing will be determined by the routing rules described in the routing table in our Developer Guide. Routing rules will be applied to the end-user's location.
-
Region Locking: If you want to process the data in a specific region, you must specify the desired region during the WMS onboarding process. The issued Config ID will determine where the data processing takes place, regardless of user's location.
DeepAffex API direct regional URLs
| Region | URL |
|---|---|
| North America (N. Virginia, USA) Short code: na-east | https://api.na-east.deepaffex.ai |
| Europe (Frankfurt, Germany) Short code: eu-central | https://api.eu-central.deepaffex.ai |
| South America (Sao Paulo, Brazil) Short code: sa-east | https://api.sa-east.deepaffex.ai |
| Asia (Tokyo, Japan) Short code: as-east | https://api.as-east.deepaffex.ai |
| Asia Pacific (Hong Kong, HK) Short code: as-hk | https://api.as-hk.deepaffex.ai |
Styling
In order to customize the style of the measurement screen to match your brand identity, a stylesheet can be provided to control the colors and background images.
The Stylesheet
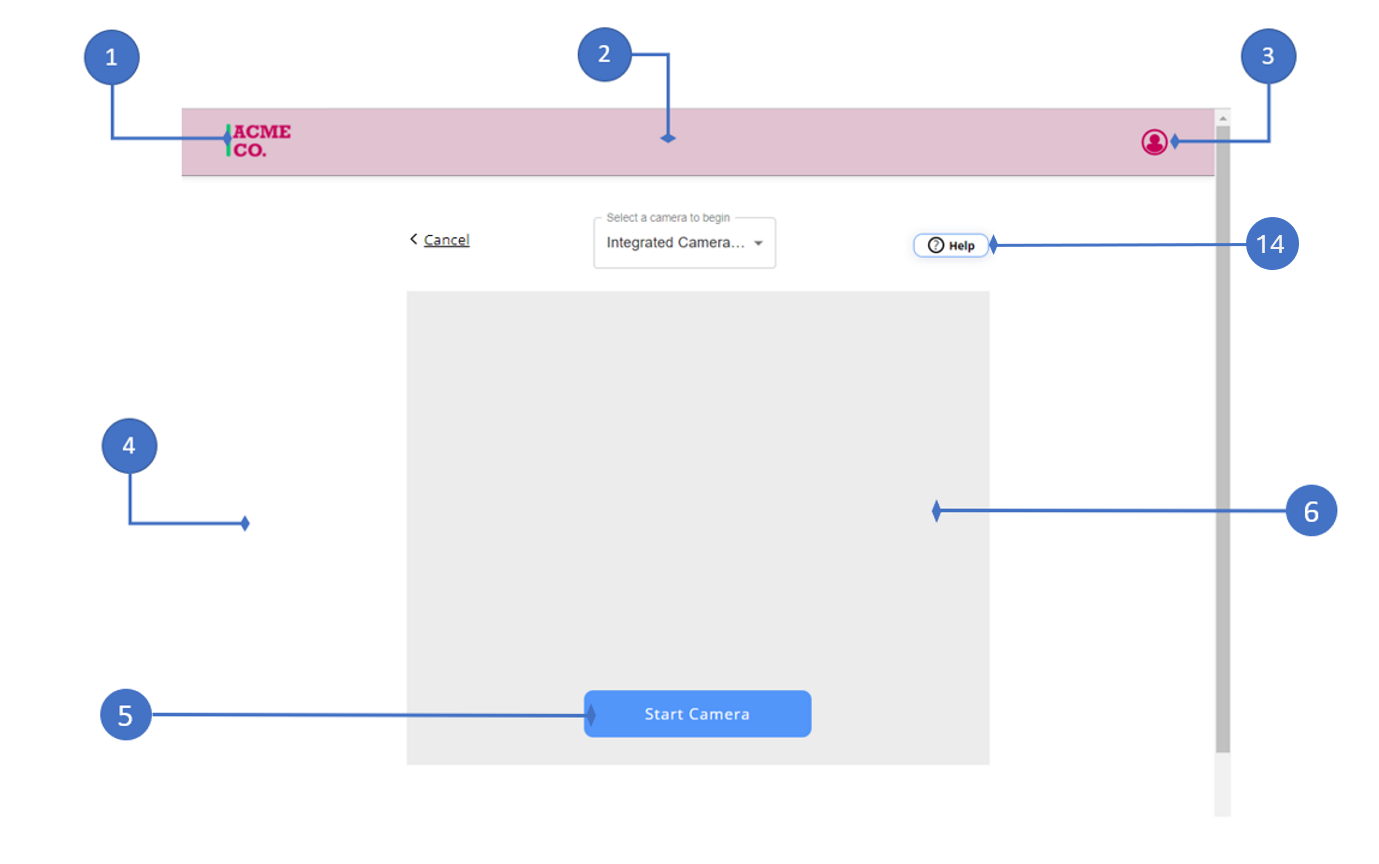
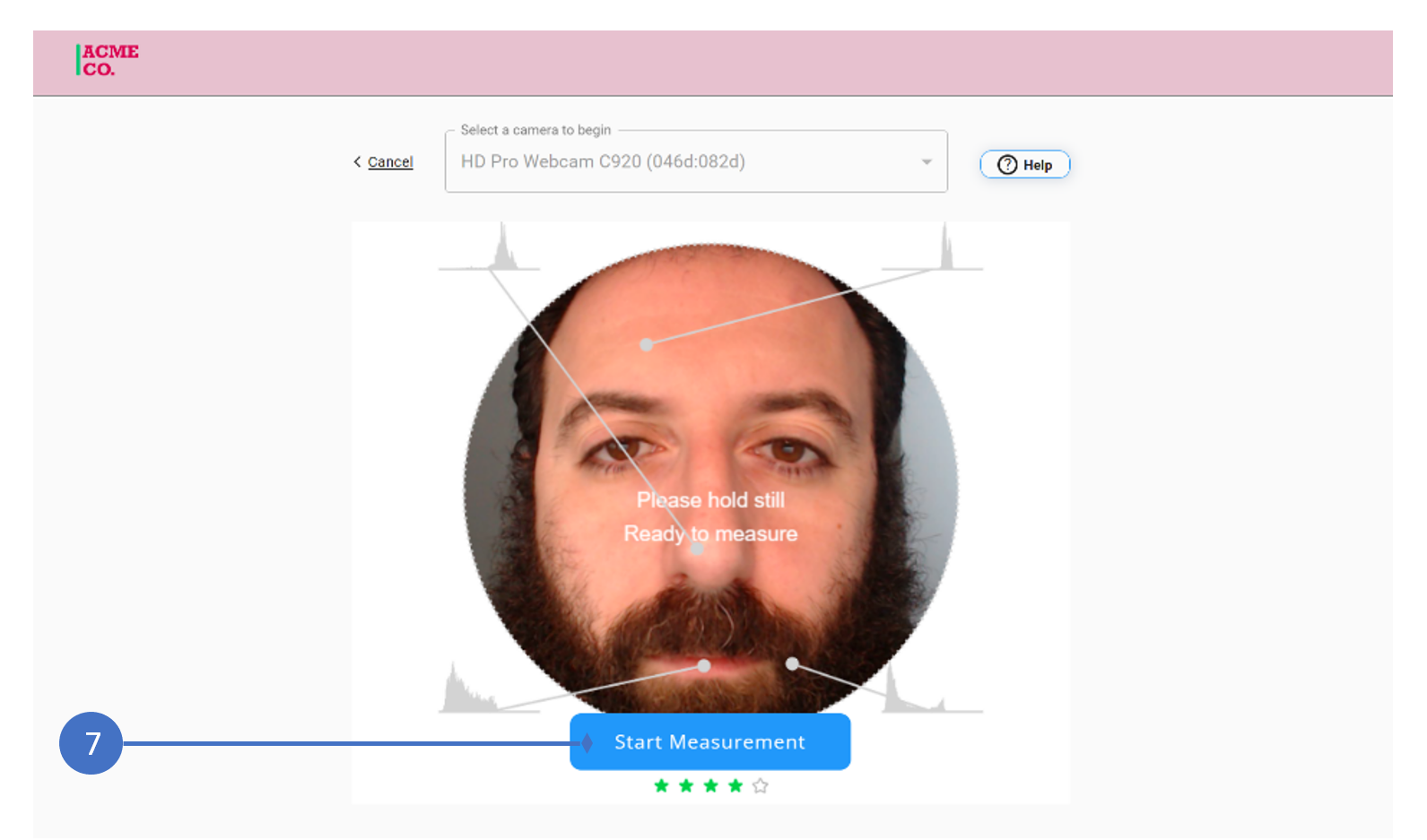
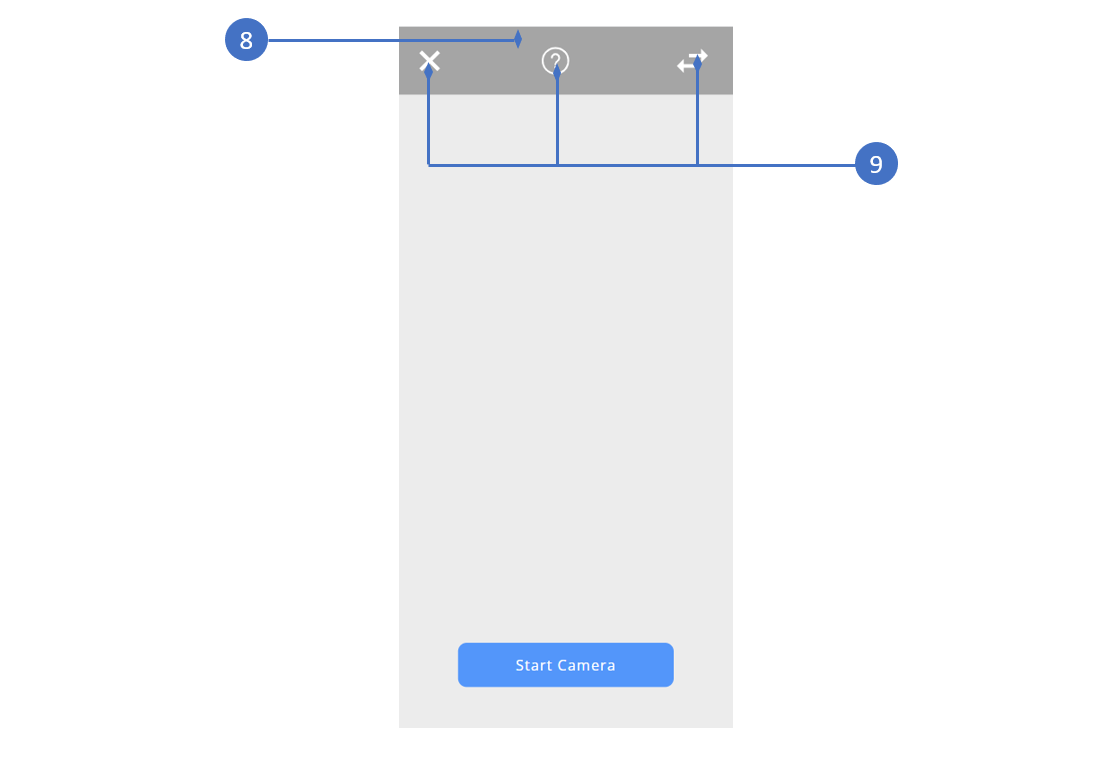
The provided sample stylesheet (docs/wms-styles.css) can be used as a template
to style the measurement page, the following classes can be customized (please
refer to the image below):
| # | CSS Class Name | Description |
|---|---|---|
| 1 | header-logo | Customize the icon, note that customization provided here will override the value set by the config link. |
| 2 | main-header | Customize the header of the page, a background color / image can be provided. display property can be set to none to hide the header completely. |
| 3 | header-icon | Customize the color of the header icon, display property can be set to none to hide icon. |
| 4 | main-body | Customize the background color / image of the main body of the measurement screen. |
| 5 | start-camera-button | Controls the Start Camera button. This can be used to control the background / text color, the width of the button and the text style. In order to control the different states of the button, classes for :hover and :active can also be specified. |
| 6 | measurement-canvas | Controls the background of the measurement canvas before the camera is started, a background color or image can be specified. |
| 7 | start-measurement-button | Controls the Start Measurement button. This can be used to control the background / text color, as well as the width of the button and the text style. In order to control the different states of the button, classes for :hover and :active can also be specified. |
| 8 | mobile-top-bar | Controls the background color of the toolbar at the top of the screen on mobile devices. |
| 9 | mobile-top-bar-icon | Controls the color of the buttons in the toolbar at the top of the measurement screen on mobile devices. |
| 10 | cameraSelectRoot | Controls the styling of the camera dropdown menu when unexpanded. |
| 11 | MuiMenu-list | Controls the styling of the camera dropdown menu when expanded. The background color of the list can be specified here. |
| 12 | MuiMenuItem-root:hover | Controls the styling of the individual menu items of the camera dropdown menu during mouse hover. |
| 13 | cameraMenuItem:focus | Controls the styling of the individual menu items of the camera dropdown menu when in focus. |
| 14 | measurementHelpButton | Controls the styling of the help button on desktop devices. |



The customized stylesheet should be hosted publicly and the URL is to be shared with Nuralogix team in order to update its setting in your config ID.
Webhooks
To provide more visibility and information about the events happening after the user is redirected to WMS, we offer an optional Webhook facility.
In order to opt-in to receive the events via a webhook, you need to provide a URL for the webhook which will be added to the Config ID along with an assigned MAC secret for validation.
If a Config ID has a webhook associated with it, events will be sent to the webhook as they happen. The events will be sent in the body of a POST call to the webhook.
Events
| Event | Severity | Payload | Payload Example | Description |
|---|---|---|---|---|
WMS_LOADED | INFO | - | - | WMS loaded |
CONFIGURATION_LOADED | INFO | - | - | Config fetched using the provided Config ID |
CAMERA_PERMISSION_GRANTED | INFO | - | - | User granted the camera permission |
CAMERA_PERMISSION_DENIED | ERROR | - | - | User denied the camera permission |
CAMERA_STARTED | INFO | - | - | Camera started. This can be either by user or automatic. |
MEASUREMENT_STARTED | INFO | - | - | Measurement Started. This can be either by user or automatic. |
MEASUREMENT_CREATED | INFO | Measurement ID | { "measurementId": "a1e6c2e6-410b-4e19-bae5-a72a0343d322" } | Measurement was created |
INTERMEDIATE_RESULTS | INFO | SNR, Sequence, Measurement ID | { "measurementId": "fbfbec8f-cb05-4288-99e5-5e219648399a", "snr": 100, "sequence": 1} | Intermediate results received |
SCAN_COMPLETED | INFO | Measurement ID | { "measurementId": "fbfbec8f-cb05-4288-99e5-5e219648399a" } | Scan completed and waiting for the final results |
RESULTS_RECEIVED | INFO | Measurement ID | { "measurementId": "fbfbec8f-cb05-4288-99e5-5e219648399a" } | Final results received |
REDIRECTING_TO_CALLBACK | INFO | Measurement ID (if created) | { "measurementId": "fbfbec8f-cb05-4288-99e5-5e219648399a" } | Starting the redirect to the callback URL |
MEASUREMENT_CANCELED | WARN | Measurement ID | { "measurementId": "fbfbec8f-cb05-4288-99e5-5e219648399a" } | Measurement was cancelled |
CONSTRAINT_VIOLATION | ERROR | Constraint Violated, Measurement ID (If created) | { "measurementId": "fbfbec8f-cb05-4288-99e5-5e219648399a" } | A constraint was violated (resulting in measurement cancellation) |
PAGE_UNLOADED | INFO | Measurement ID (If created) | { "measurementId": "fbfbec8f-cb05-4288-99e5-5e219648399a" } | Either the user closed the browser (tab) or navigating away from WMS |
WEBSOCKET_DISCONNECTED | WARN | Measurement ID | { "measurementId": "fbfbec8f-cb05-4288-99e5-5e219648399a" } | WebSocket disconnected |
WEBSOCKET_RECONNECTED | INFO | Measurement ID | { "measurementId": "fbfbec8f-cb05-4288-99e5-5e219648399a" } | WebSocket either connected or reconnected |
WEBSOCKET_RECONNECTION_FAILED | ERROR | Measurement ID | { "measurementId": "fbfbec8f-cb05-4288-99e5-5e219648399a" } | WebSocket failed to reconnect |
API_ERROR | ERROR | API Error Code, Measurement ID (If created) | { "measurementId": "fbfbec8f-cb05-4288-99e5-5e219648399a" } | API threw an error |
PAGE_VISIBILITY_CHANGE | INFO | Visible / Hidden, Measurement ID (If created) | { "measurementId": "fbfbec8f-cb05-4288-99e5-5e219648399a", "state": "VISIBLE" } | User minimized / maximized the browser or switched to another tab / application |
LOW_SNR | ERROR | Details | { "details": "LOW_SNR" } | Measurement was cancelled due to low SNR |
FAILED_INIT_BLOOD_FLOW | ERROR | Measurement ID | { "measurementId": "fbfbec8f-cb05-4288-99e5-5e219648399a" } | Facial blood-flow collector failed to initialize |
GENERAL_ERROR | ERROR | Details | { "details": "CAMERA_START_ERROR" } | There was an error in starting the camera |
Event body
{
"timestamp": 1689684577,
"sessionId": "ryueiwoqfh910fu3rpqruvfiu",
"sequence": 0,
"event": "MEASUREMENT_CREATED",
"severity": "INFO",
"payload": {
"measurementId": "f0c8ca8d-111d-4dcf-a69d-46ed39a2db06"
},
}
| Field | Description |
|---|---|
timestamp | The time of the event |
sessionId | The session ID provided when constructing the call-in URL |
sequence | The sequence of the event, starts at 0 and incremented with each event |
event | Event code as shown on the list of events |
payload | If the event has a payload, it will be provided in the payload section. Example: Measurement ID, SNR etc. |
The Webhook URL needs to be set up at your end and shared with the Nuralogix team in order to update it in your Config ID.
Webhook Validation
A hash of the body contents using the hook's MAC secret (macSecret) is given in the X-WMS-Content-MAC header. The recipient can verify this value to make sure that the webhook call was initiated by WMS by doing the following computation (in JavaScript, for example):
// Note: Use the provided MAC secret here
const hmac = require('crypto').createHmac('sha256', macSecret);
hmac.update(requestBody.toString(), 'ascii');
const expectedContentHmac = 'hmac-sha256=' + hmac.digest('hex');
To implement Webhook validation, you must provide the MAC secret (macSecret) so we can set up your configuration accordingly.
Legacy Encryption
WMS also supports one-way encryption (not recommended) where only the user profile data sent to Nuralogix is encrypted while the results are returned back as Base64 encoded JSON object without encryption.
You will have to inform us that you want to use one-way encryption while applying for the Config ID. We will generate a key pair and share the public key with you. You will use this public key to encrypt the user profile data.
NuraLogix will decrypt the data with the corresponding private key. The encryption algorithm used is RSA.
The following files will be generated by NuraLogix:
wms_private_key.der: a private key stored at NuraLogix.wms_public_key.pem: shared by NuraLogix with you. Update the RSA_PUBLIC_KEY property in the.envfile of the sample App with this key. The key must be wrapped as a string (between double quotes) and the line breaks in this key must be replaced by “\n”.
For legacy encryption, you will have to set FRONTEND_APP_TWO_WAY_ENCRYPTION
and ENCRYPT_RESULTS to false in the sample app's .env file. PRIVATE_KEY
PUBLIC_KEY, and WMS_PUBLIC_KEY properties can be left blank.
End-User Walkthrough of NuraLogix Web Measurement Service (WMS)
A user goes through the following steps to obtain measurements using the WMS.
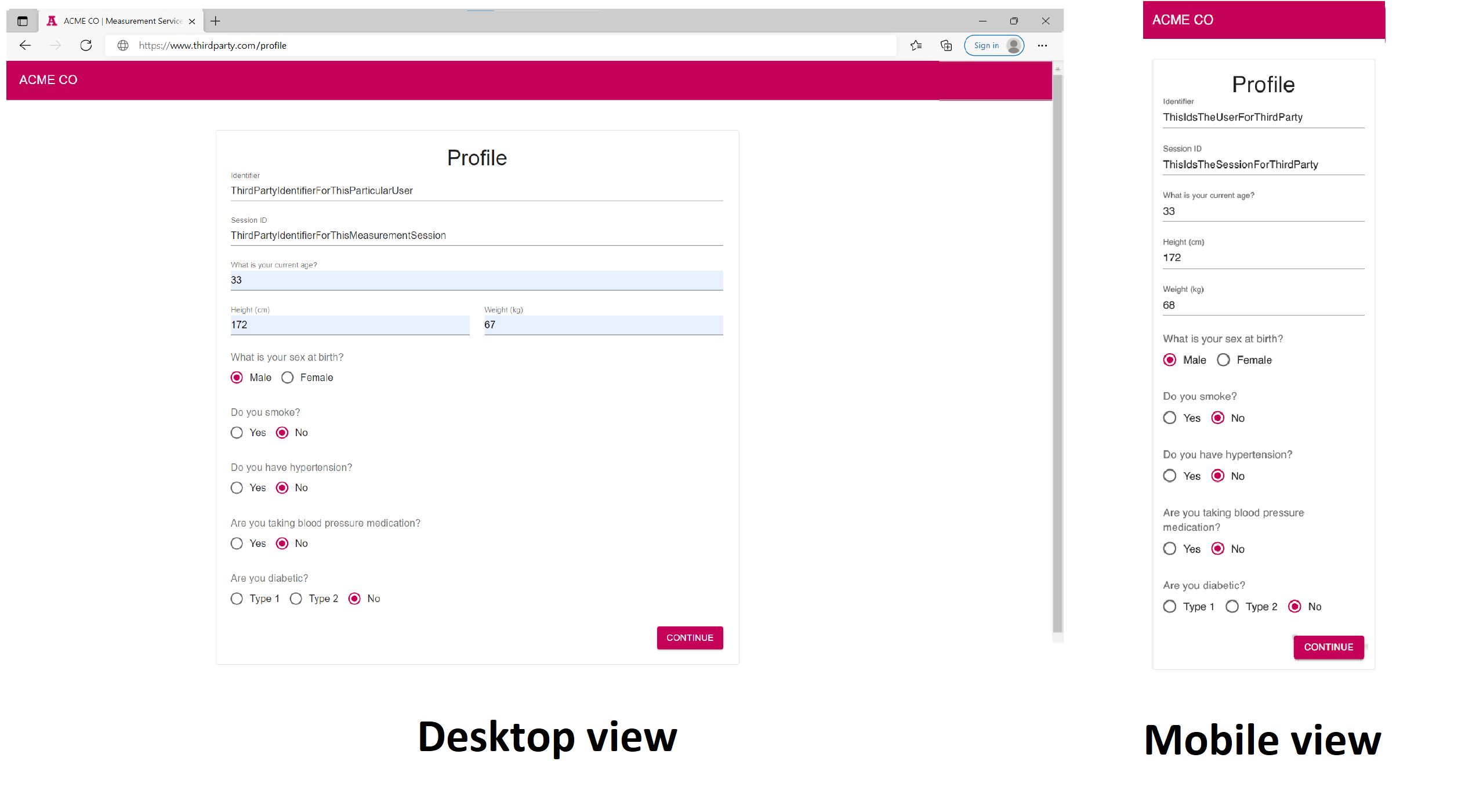
1. User profile information at third party website
The user visits the third-party website with a single-page application. Let’s assume it is www.thirdparty.com.
WMS needs user profile information to carry out measurements. Third party website can provide this data as per their preference. They may ask the user to enter the information through a profile entry form, or they may already be having this data stored with them, or they may adopt any other method of obtaining this information.
An example of first option when user is asked to enter the profile information is shown in the image below.

(Click here to open a larger version of this diagram in a new window)
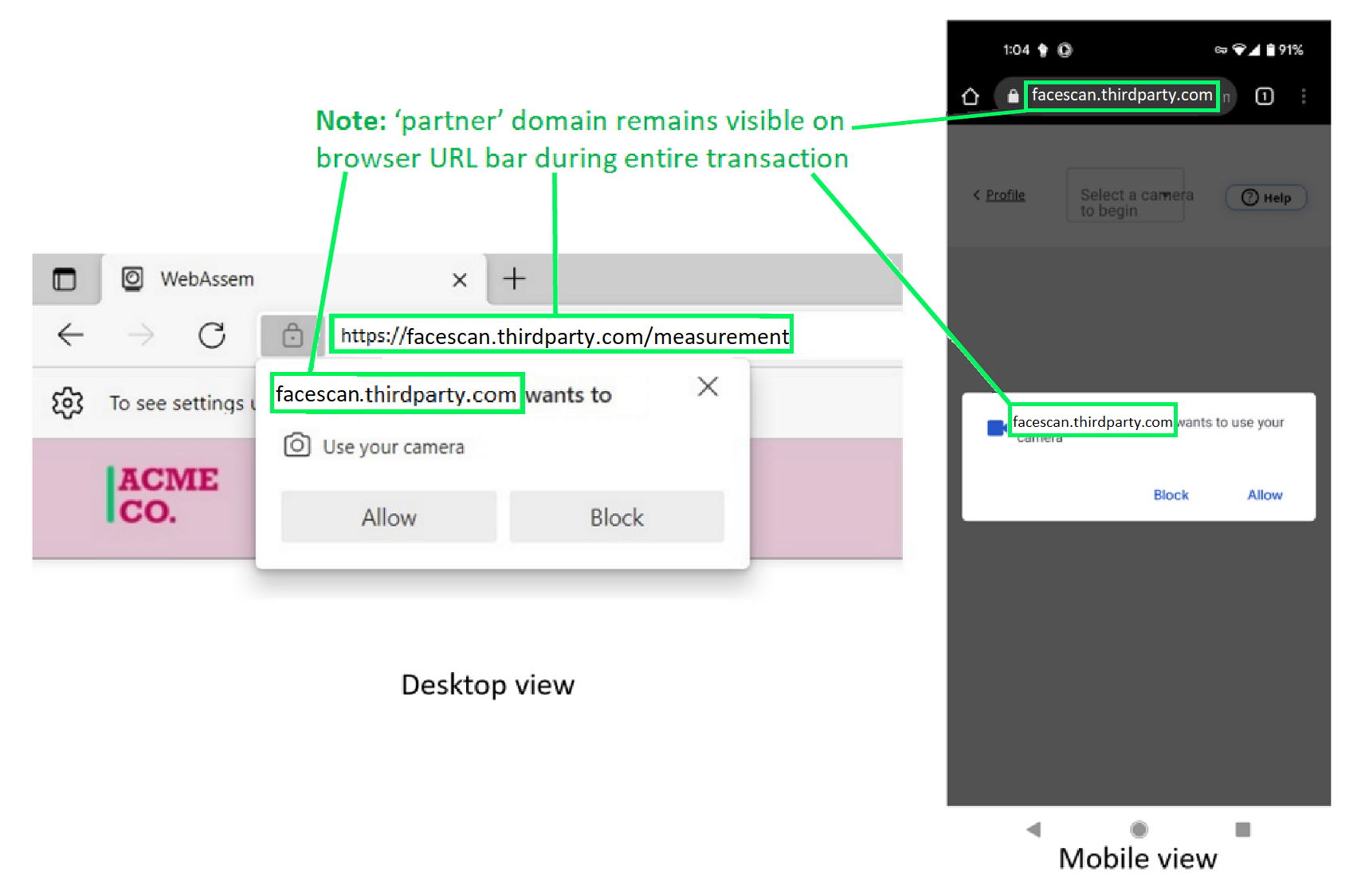
2. User is redirected and asked for permission to access the camera
On submitting the profile information, the user is redirected to WMS hosted at nuralogix.ai via a third-party subdomain (using CNAME). The URL in the browser remains the same for the user as that of third-party website i.e. "thirdparty.com" in this example.
On next screen, the browser asks the user to allow access to use camera.

(Click here to open a larger version of this diagram in a new window)
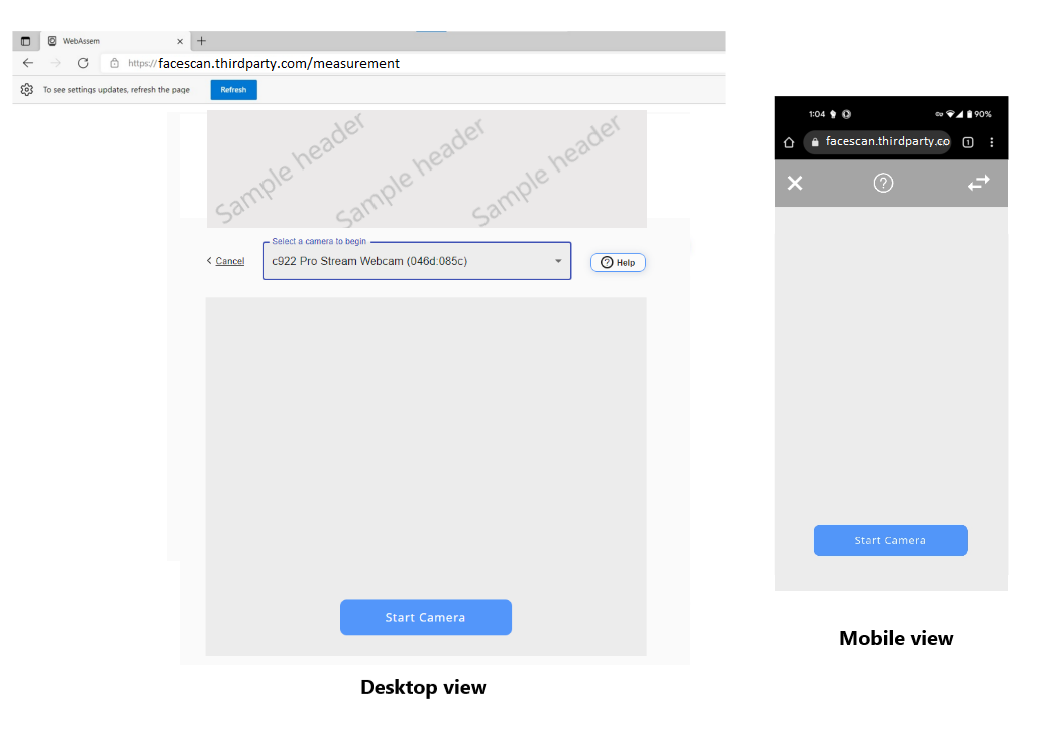
3. User selects and starts the camera
The user is presented with a list available cameras on his device and can select any one of them.
The user then starts the selected camera.

(Click here to open a larger version of this diagram in a new window)
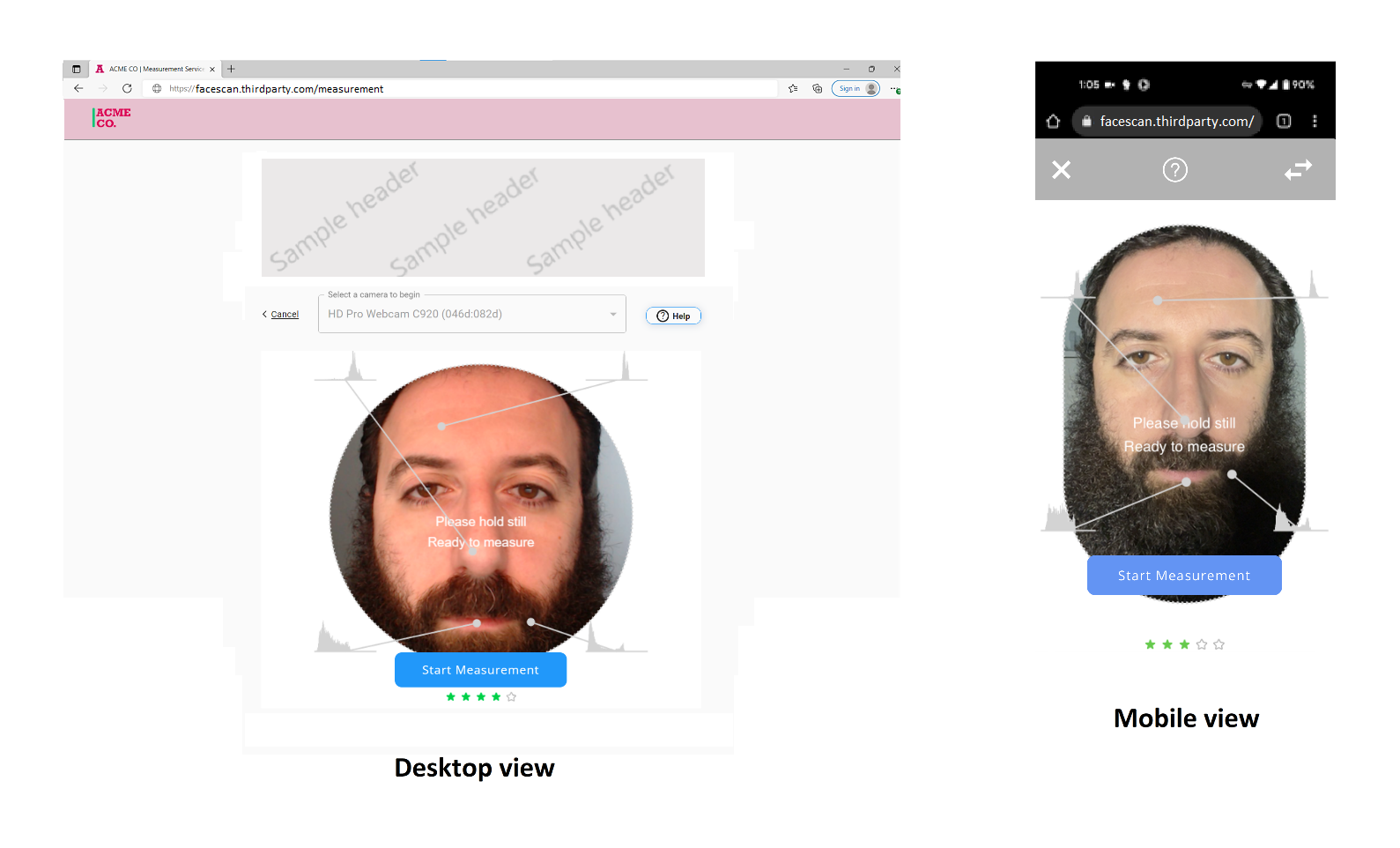
4. Measurement is ready to start
The user is presented with a view from his selected camera. To guide the user for a proper measurement, a white circle appears on the screen. The user is required to keep his face within that circle.
Face tracking begins and a certain number of points on the face are highlighted with histograms.
Stars at the bottom of the screen represent the quality of the current optical conditions. The higher the star rating, the more likely the measurement will complete successfully.

(Click here to open a larger version of this diagram in a new window)
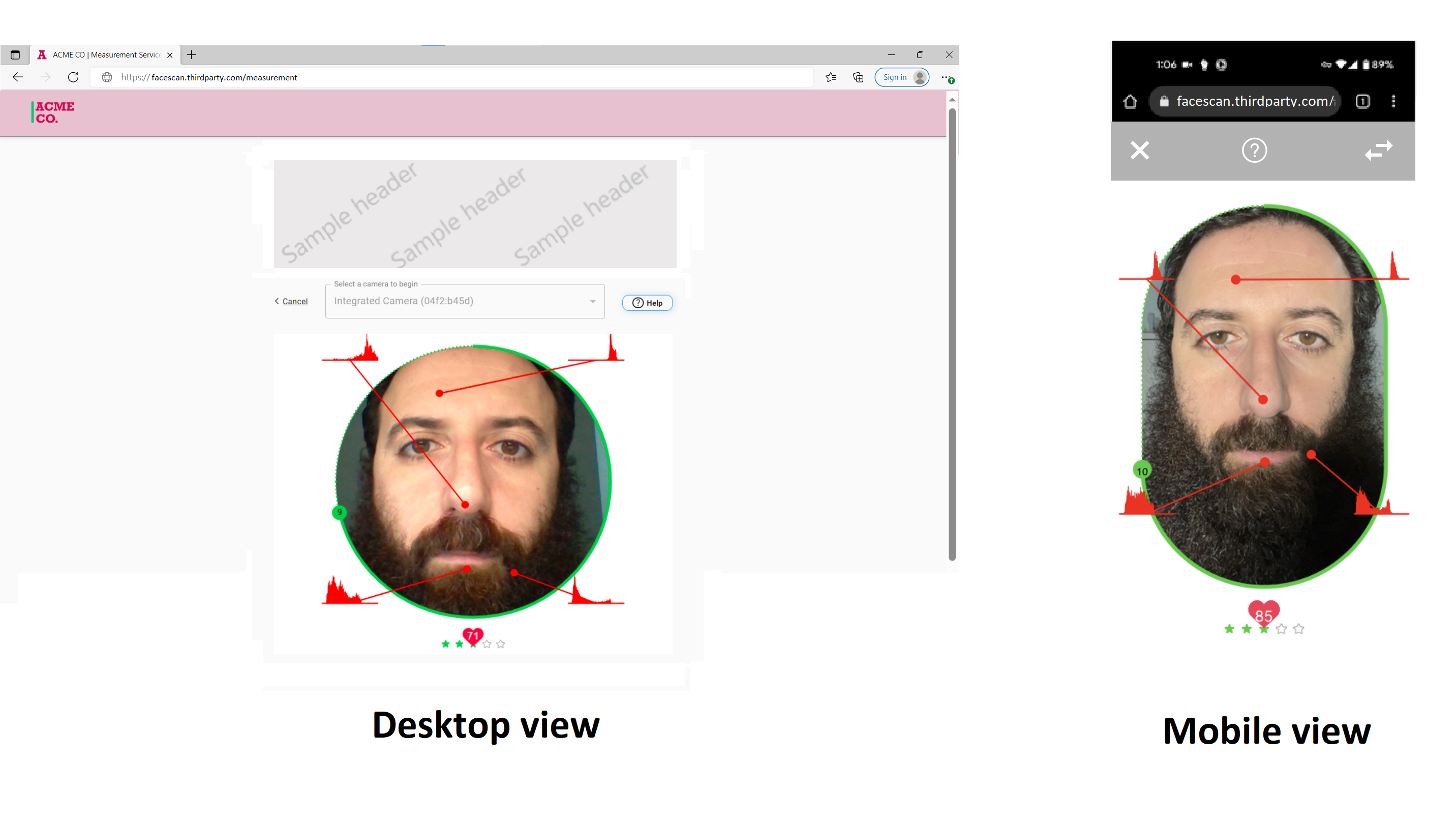
5. Measurement progress
The measurement starts and the user is shown progress through a 30 second timer on the screen.
The histograms turn red when the quality of data captured is above a certain threshold.
A red heart with a number appears at the bottom of the screen. This number represents an intermediate heart rate.

(Click here to open a larger version of this diagram in a new window)
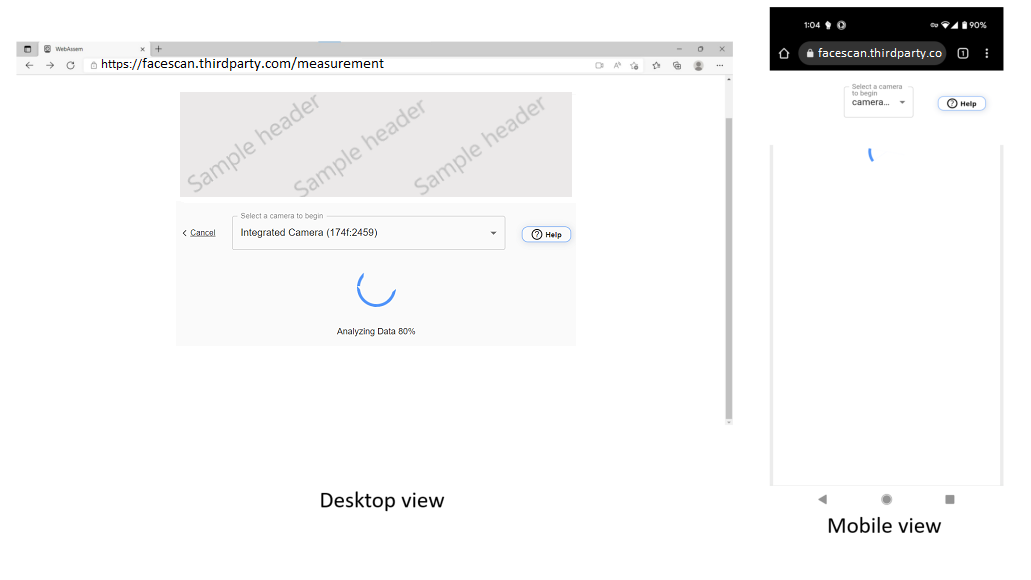
6. Waiting for measurement results
The user is presented with a circular progress bar while waiting for the measurement to be processed.
The user is redirected back to the original third-party domain after DeepAffex has processed data and sent results

(Click here to open a larger version of this diagram in a new window)
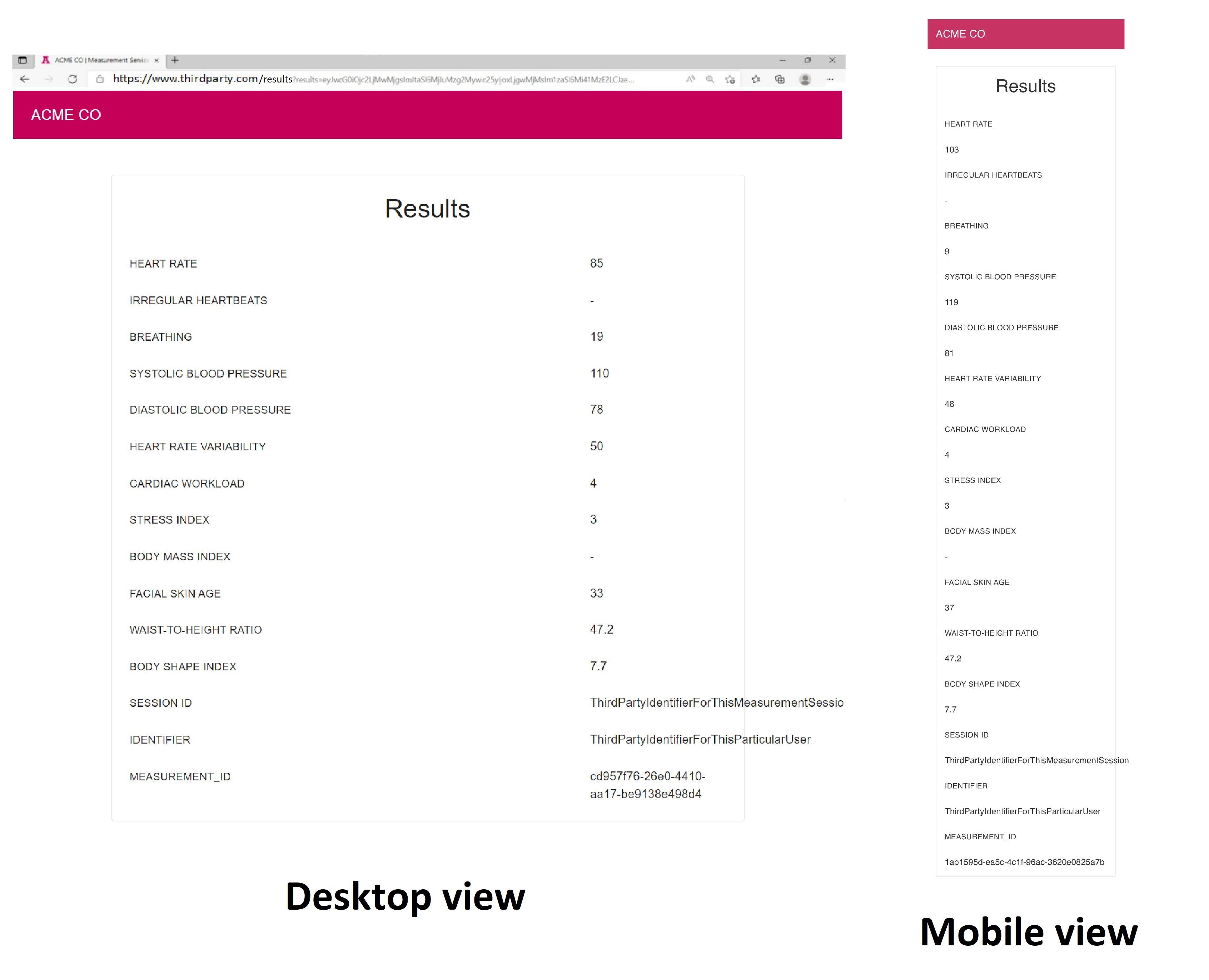
7. Results for the user measurement are available
User is then redirected back to the third-party website once DeepAffex has completed processing the measurement results.
Partner web application is responsible for all admin/display/storage of end-user measurement results. They may use the results as per their choice of implementation.
An example of implementation when measurement results are presented to the user at third-party website is shown in the image below.

(Click here to open a larger version of this diagram in a new window)
Troubleshooting
WMS-specific issues
Please try the following troubleshooting steps if you are facing issues with WMS:
-
Check and fix camera permissions: If you see an empty list of cameras, it means that WMS was not granted the browser camera permission. Unfortunately, if camera permission is denied at the first prompt, then WMS cannot prompt again. To fix permission issues, you will have to click on the lock icon in the browser's URL bar and then grant the permissions from there. The procedure is browser-specific, so the steps might be slightly different for each browser.
-
Reduce processor load: System performance can also cause measurements to fail, so try to close any other tabs/apps/programs that might be consuming a lot of processing power.
-
Check conflicting camera usage: If you are having issues with starting the camera then please make sure that no other program or app is using the camera.
-
Disable screen recording: Make sure there is no screen recording or screen sharing in progress. We have observed that sometimes WMS does not work properly when you are sharing your screen.
-
Check the browser type: Officially supported browsers are listed in the introduction. Please make sure that you are using one of the officially supported browsers.
-
Clear browser cache: Sometimes, clearing browser cache may also solve the issues for you.
-
Check camera FPS: We recommend a camera that supports a stable 30 fps. If fps is too low (less than 10) then it will cause measurement cancellation.
-
Check any interfering services: Services such as VPNs, proxies, content blockers, automatic translation services and any other services that change, delete or otherwise disrupt content delivery or redirection to/from WMS may cause issues and support for WMS cannot be provided in these cases.
-
Disable Advanced Tracking and Fingerprinting Protection (iOS Only): This issue occurs specifically on iOS devices if Advanced Tracking and Fingerprinting Protection is enabled. To resolve it, go to Safari > Advanced > Advanced Tracking and Fingerprinting Protection and turn it off. After disabling the setting, close the browser completely and reopen it before attempting the measurements again.
SNR-related issues
Low SNR (Signal to Noise Ratio) can lead to measurement cancellations. WMS follows the rules given in this guide to cancel a measurement early based on SNR.
For more information about SNR related issues and how to solve them, please refer to this troubleshooting guide.
Platform Requirements and Limitations
Platform CPU Performance Requirements
WMS is a browser-based technology that uses Javascript and WebAssembly and thus requires a good CPU to function correctly. You can check your target device's CPU performance scores obtained through Geekbench 6. From your Android device, use this link to install Geekbench 6. We recommend devices with a Single Thread score of 550 or more and Multi Thread score of 1700 or more.
Certain low-end devices (e.g. budget Android phones and tablets, Chromebooks, low-end laptops) may struggle to work properly with WMS due to its high CPU processing requirements.
Supported Browsers
Officially supported browsers are:
| Operating System | Browser | Minimum Version |
|---|---|---|
| Windows | Google Chrome | Last 3 versions |
| Windows | Microsoft Edge | Last 3 versions |
| macOS | Google Chrome | Last 3 versions |
| macOS | Apple Safari | >=16 |
| Android | Google Chrome | Last 3 versions |
| iOS | Apple Safari | >=16 |
| iOS | Google Chrome | Last 3 versions |
Other browsers (except Firefox) that are not listed in the table may also work but are not officially supported by us.
There is a known issue with Google Chrome intermittently crashing on some Android devices. Our team is currently investigating the issue. A workaround is to use other browsers like Microsoft Edge for Android, Samsung Browser for Android or Vivaldi for Android.
Image Resolution (on face)
- Minimum pixel density of ~30 pixels/inch (~12 pixels/cm) applied to the face
- In a mobile phone "selfie portrait" scenario, this converts to an image resolution of 480p (i.e. 640 x 480, 4:3 aspect)
Frame rate
- 25 fps minimum (stable 30 fps recommended)
- Accurate frame timestamps (ms) are required
Internet connectivity requirements
The payload data chunks are not very heavy (mostly less than 500 KB). Any stable internet connection which can handle such payloads is expected to work fine.
Using WMS in iframes
Currently, using WMS in iframes is not supported due to usability issues, browser feature limitations and security concerns.
WMS Frequently Asked Questions
What is a CNAME?
A Canonical Name (CNAME) record is a type of resource record in the Domain Name System (DNS) that maps one domain name (an alias) to another (the canonical name). By using CNAME, WMS can be seamlessly integrated into your web app. The user will stay on your web app's domain in the browser during the measurement.
Do you redirect the customers to your own website for measurements?
After submitting their profile information, the user is redirected to WMS hosted at https://awe.na-east.nuralogix.ai via a third-party subdomain (using CNAME) but the domain in the browser stays the same as your web app.
Which browsers does WMS support?
For a list of officially supported browsers, please refer to the Platform Requirements section page in the WMS docs.
Is WMS localized? Which languages does it support?
For a list of officially supported languages, please refer to the Supported Languages section.
Is it necessary to collect user profile information through a form if we already have that information stored with us?
No. The information just needs to be passed to WMS.
How does WMS handle multiple cameras on a device?
On desktop devices, the user is shown a list of available cameras to choose from. On mobile devices, the user can switch between front and rear cameras on the measurement screen.
Do you offer a sample application to help us get started?
Yes. Please contact us for access.
You can learn more in the sample application section.
Is the user profile information encrypted while being transferred to you?
Yes. WMS uses the RSA public-key cryptosystem and profile information is encrypted and passed from your web app to WMS using a specially crafted URL (the "call-in" URL). It can only be decrypted by a specially-configured "instance" WMS which uses a securely stored private key.
Can you support regional data storage requirements?
Please refer to the regions and clusters page.
What is a Config ID?
A WMS Config ID is a unique identifier that is linked to your app's specific configuration.
Please refer to the Config ID section of WMS documentation for more details.
Can I use WebView inside my app to integrate the Web Measurement Service?
It is possible to do so, but WebView is not a recommended way to use WMS and you are encouraged to check out other better ways offered by us to integrate our service into your Android and iOS apps.
How can I integrate WMS into my website or app?
Please check out the getting started section of WMS documentation.
How are the measurement results returned to our website or app?
Measurement results are sent back to you through a callback URL as a JSON. User is redirected back to the third-party website once DeepAffex has completed processing the measurement results.
Your web application is responsible for all admin/display/storage of end-user measurement results. You may use the results as per your choice of implementation.
How can I customize the look of the WMS according to my brand?
To customize the style of the measurement screen to match your brand identity, a stylesheet can be provided to control the colors and background images.
Please refer to the styling section of WMS documentation.
What is authentication procedure while using WMS?
Please refer to the measurement flow section of WMS documentation.
What is the camera auto-start feature?
If this feature is enabled, then a camera will start automatically during the measurement and users won't see the start camera button. You need to request a Config ID update to enable this feature.
What is the measurement auto-start feature?
If this feature is enabled, then the measurement will start automatically, and users won't see the start measurement button. You need to request a Config ID update to enable this feature.
Is it possible to change the default camera on mobile devices?
Yes, there is an option available through Config ID that allows rear camera to be selected as default camera on mobile devices. You need to request a Config ID update to enable this feature.
Do you have a troubleshooting guide for WMS?
Please refer to the Troubleshooting section of WMS documentation.
Release Notes
Below are links to the release notes for the Web Measurement Service and the Web Measurement Service Sample App. For each release, we include information about new features being introduced, changes to existing features, fixes to known issues and any necessary workarounds.
To stay informed about future changes, you can subscribe to any of the above release notes pages. Simply click the "Subscribe to these release notes" button on the individual page to receive notifications when new updates are published.
NuraLogix Web Measurement Service Guide Changelog
1.19.0 - 2025-10-29
- Added a note about DeepAffex® license on the sample app page
1.18.0 - 2025-07-18
- Added a new error code in the errors table
- Added a table with user messages shown on scan errors with their description
1.17.0 - 2025-05-16
- Added a new chapter about release notes
- Updated Platform Requirements and Limitations page
- Added
UNKNOWN_ERRORin the errors table
1.16.0 - 2025-03-21
- Added information about the minimum length of
APP_IDENTIFIERon the sample app page - Added a troubleshooting step for interfering services
- Added a troubleshooting step for an iOS specific issue
- Added German as one of the supported languages on the service details page
- Added a note about MAC secret on the Webhooks page
- Added
FAILED_INIT_BLOOD_FLOWin the error codes table
1.15.0 - 2024-12-12
- Added information about a new Webhook event
FAILED_INIT_BLOOD_FLOW - Updated the instructions for CNAME on the getting started page
- Improved the desription of
PROFILE_VALIDATION_FAILEDerror - Added info about the supported image formats for logos
- Added
statusIDfield in the sample results on the service details page - Added information about the error details returned in the
CALLBACK_URL - Added information about the
POSTmethod to receive results - Updated the note under the Call-in URL Structure on the service details page
1.14.0 - 2024-10-16
- Updated the error codes returned in the callback URL
- Updated the information about the RSA keys
- Updated the Config Object structure on the getting started page
- Improved the description of
WEBSOCKET_RECONNECTEDwebhook event - Updated a note on the legacy encryption page
- Updated the example URL for the
API_URIon the sample app page
1.13.0 - 2024-06-24
- Updated the guide as per two-way encryption flow and added a legacy encryption page
- Added new Config elements on the service details page
- Internal improvements
1.12.0 - 2024-05-03
- Updated the Webhook events table
- Added a new CSS class and updated screenshot on the styling page
- Added information about iframes not supported
- Added information about adding header image and updated images on the walkthrough page
1.11.0 - 2024-02-13
- Updated the supported browsers section on the platform requirements page
1.10.0 - 2023-11-07
- Updated screenshots as per the new UI
- Added a note about an intermittent crash on Google Chrome on some Android devices
- Added new CSS classes on the styling page
1.9.0 - 2023-8-31
- Added a Frequently Asked Questions section
- Added a Webhook section
- Updated the Geekbench scores as per Geekbench 6
1.8.0 - 2023-7-13
- Added MEASUREMENT_TIMED_OUT and CAMERA_PERMISSION_NOT_GRANTED error codes in the error codes table
- Added new CSS classes and screenshots on the styling page
- Added token expiry config element
1.7.0 - 2023-5-29
- Updated a link to Geekbench 5 on the platform requirements page
- Added
WORKER_ERRORin the errors table on the service details page - Updated
Partner IDlength on the service details page - Added a note about possible future changes on the service details page
1.6.0 - 2023-4-19
- Added a new chapter about regions and clusters
- Updated the Config ID section on the service details page
1.5.0 - 2023-02-14
- Added supported languages on the service details page
1.4.0 - 2023-01-18
- Updated troubleshooting section to include FPS and SNR criteria for cancellation
- Added more information in the Config ID section
- Added information that keys and values used in the measurement questionnaires are case sensitive
- Added more information about the callback URL structure
- Removed future measurement flow
- Updated screenshot on the styling page.
1.3.0 - 2022-11-28
- Update references to questionnaire page in core guide
- Added a note about URI encoding
- Added a disclaimer page
- Made links relative
1.2.0 - 2022-10-31
- Added platform requirements and moved supported browsers to this new chapter
- Added information about token expiry and results retrieval
- Added required length of partner ID
- Added two new error codes- MEASUREMENT_CANCELED and TOKEN_EXPIRED
- Updated the words user profile and demographics
- Replaced the word 'end users'
- Formatting improvements
1.1.0 - 2022-09-29
- Added a troubleshooting guide
- Added encryption algorithm in the getting started chapter
- Updated Sample App details section to explain the endpoints used in the sample app
- Updated URLs in some screenshots
- Updated screenshots in walkthrough with new images
1.0.9 - 2022-08-22
- Added a note regarding usage of keys in profile data JSON object
- Removed user profile value ranges and added reference to the Anura guide
- Updated some keys in the deprecated keys table
- Updated a reference to an old deprecated URL
1.0.8 - 2022-07-29
- Added information about deprecated keys
- Added a changelog
1.0.7 - 2022-06-20
- Updated guide with refresh token information
- Updated sequence diagrams
1.0.6 - 2022-05-13
- Updated officially supported browsers
- Updated about page
- Added an end user walkthrough for the WMS
- Updated validation error codes
1.0.5 - 2022-04-25
- Updated the NA-East urls and diagram files
1.0.4 - 2022-04-25
- Updated public-private key related info and text of wms url link
1.0.3 - 2022-04-11
- Updated about page
1.0.2 - 2022-04-11
- Added downloadable sequence diagrams
1.0.1 - 2022-04-08
- Replaced wms styling image with a better one
- Changed scenario heading in intro doc
- Visual improvements
1.0.0 - 2022-04-07
- Finished about this guide chapter
- Fixed some typos